STEP3 | My Event を実装する
概要
STEP2ではMy Event の仕組みについて、デモ環境を使って学びました。
STEP3では、実際に自身の環境でMy Event を実装していきましょう。
コード実装が必要な内容です
JWTの発行やSDKの組み込みなどの内容が登場するため、コードの実装を行うことができる開発者の方とともに進めてください。
1.My Event を作成する
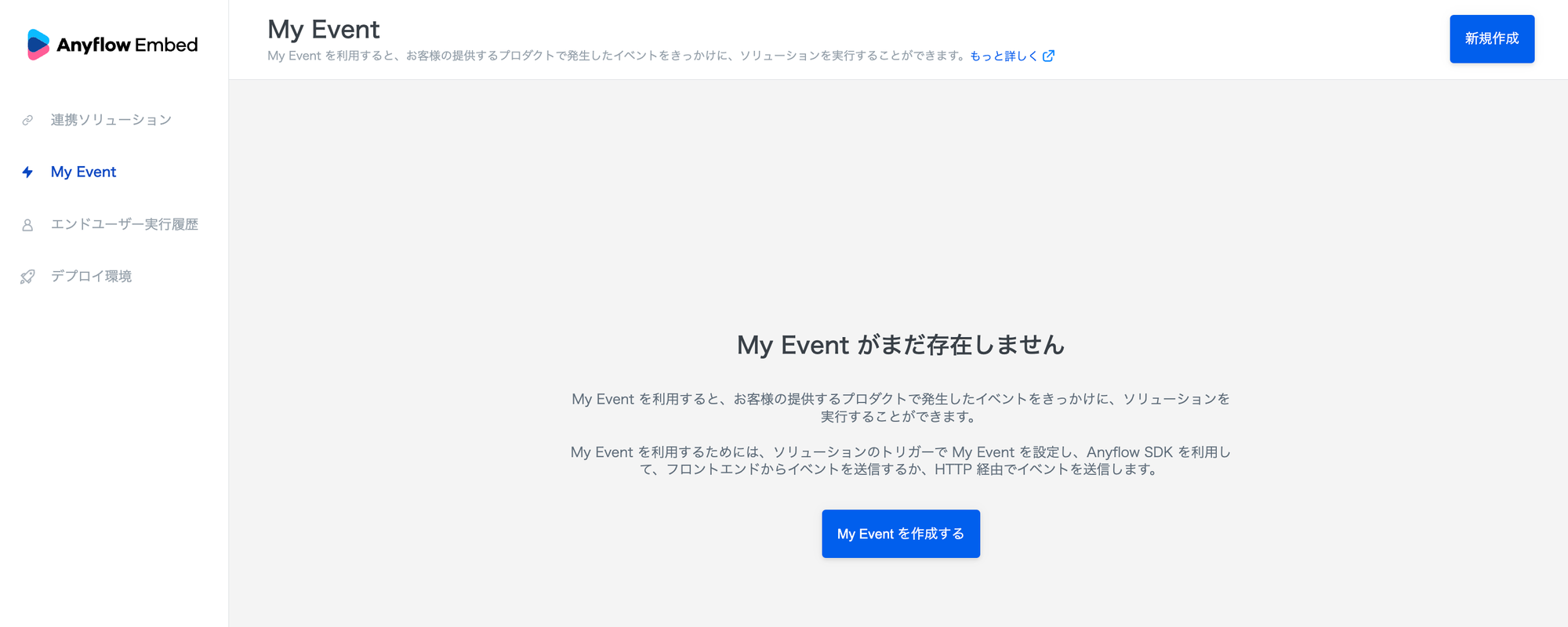
My Event の作成は My Event 一覧画面 から行います。

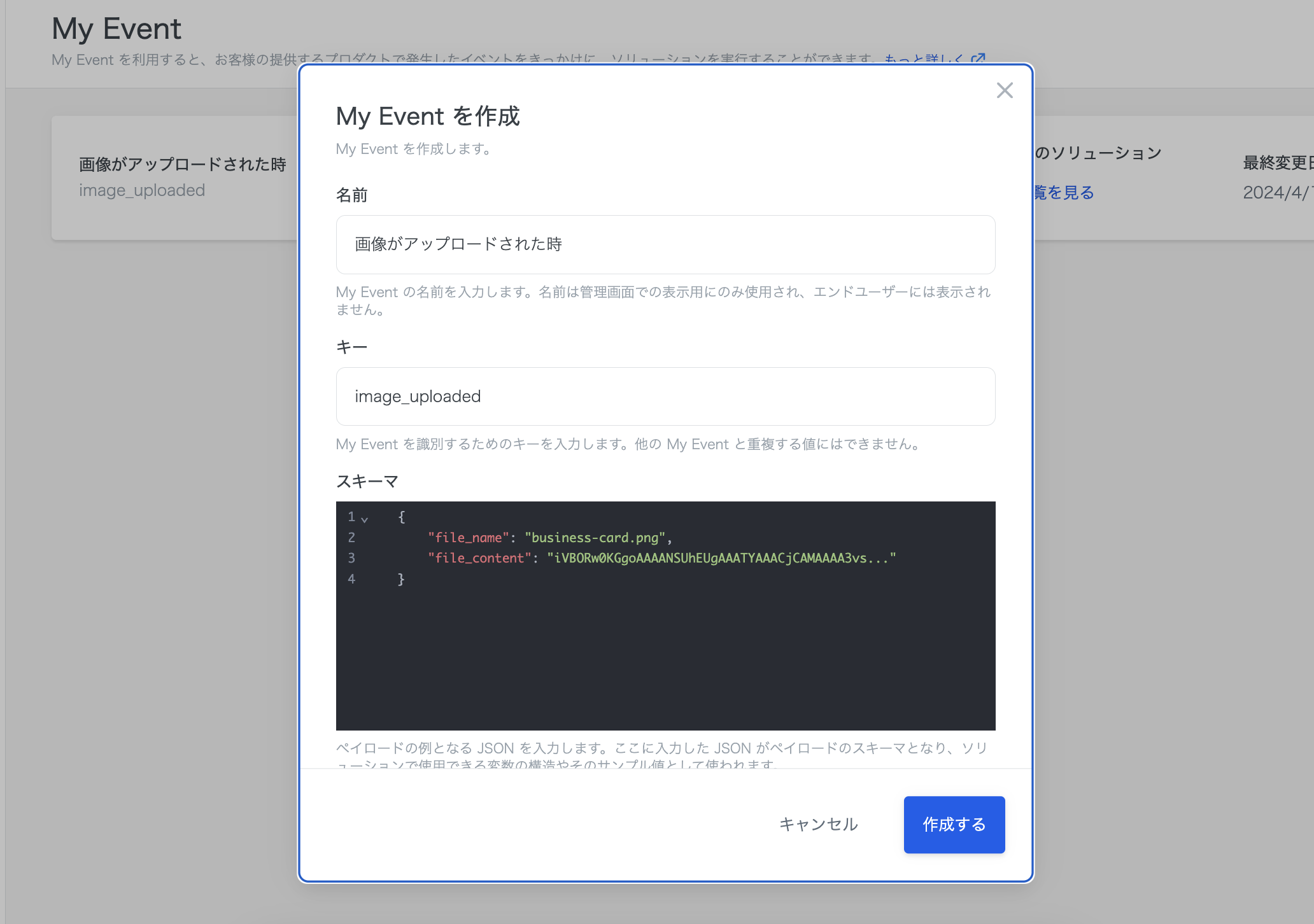
今回は「画像がアップロードされた時」というイベントを作成します。
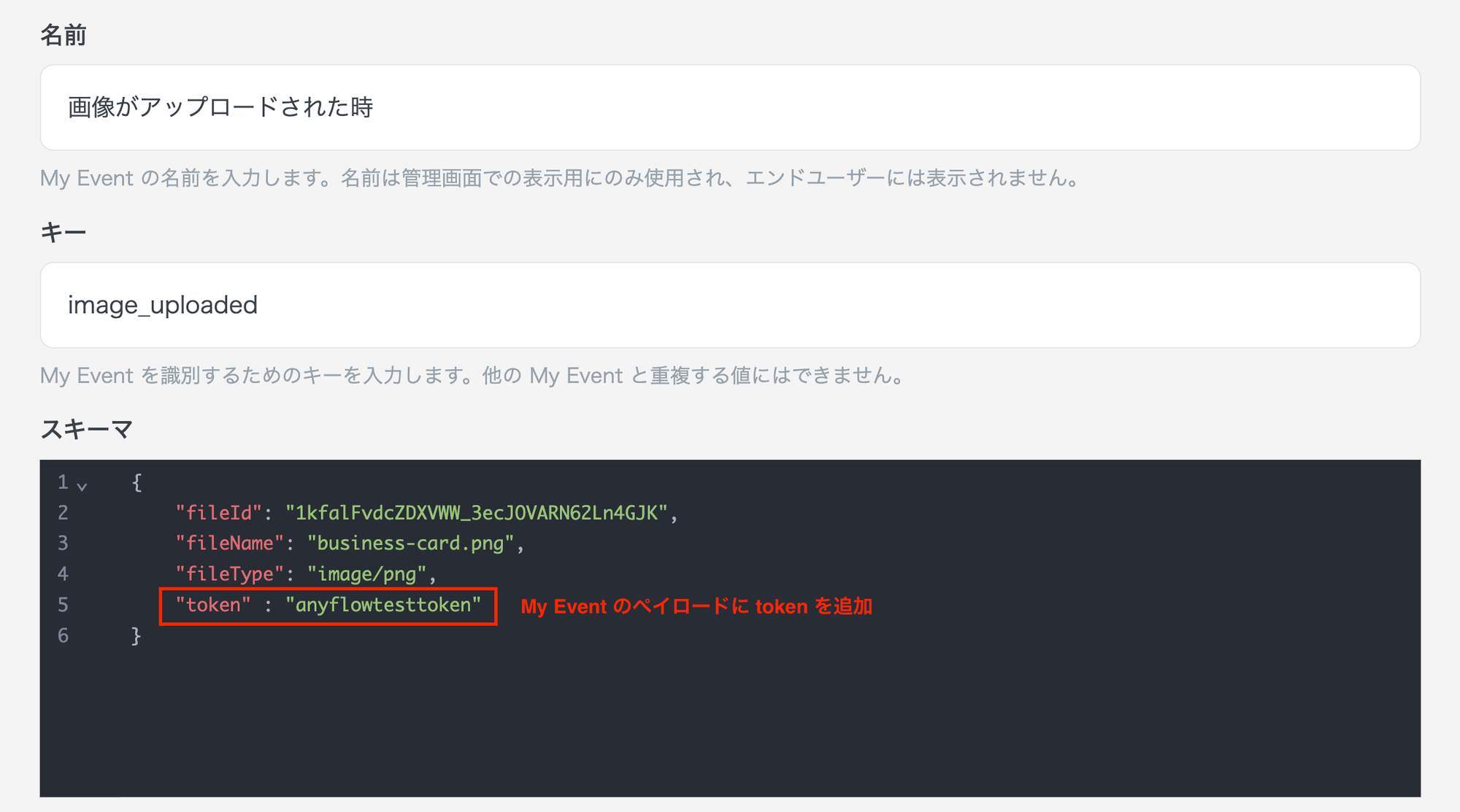
名前:画像がアップロードされた時
キー:image_uploaded
スキーマ:

2. My Event をソリューションに適用する
連携ソリューション一覧 に移動し、STEP1で作成したソリューションを開きます。
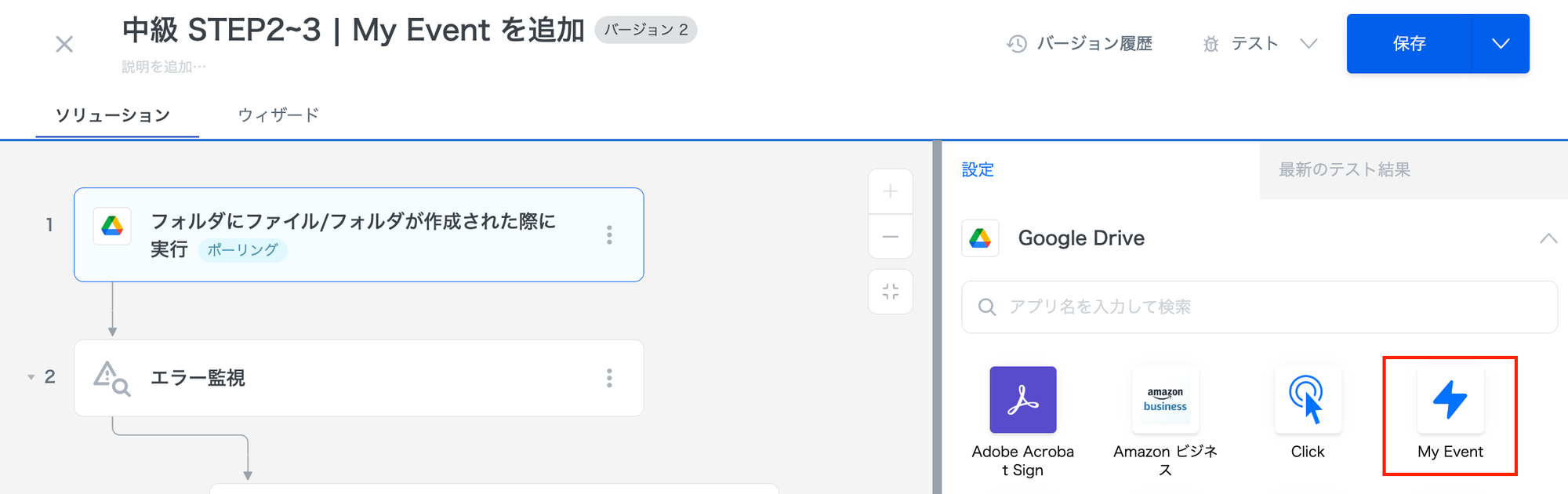
2-1. トリガーをMy Eventに変更する
Google Driveトリガーを My Event に変更します。

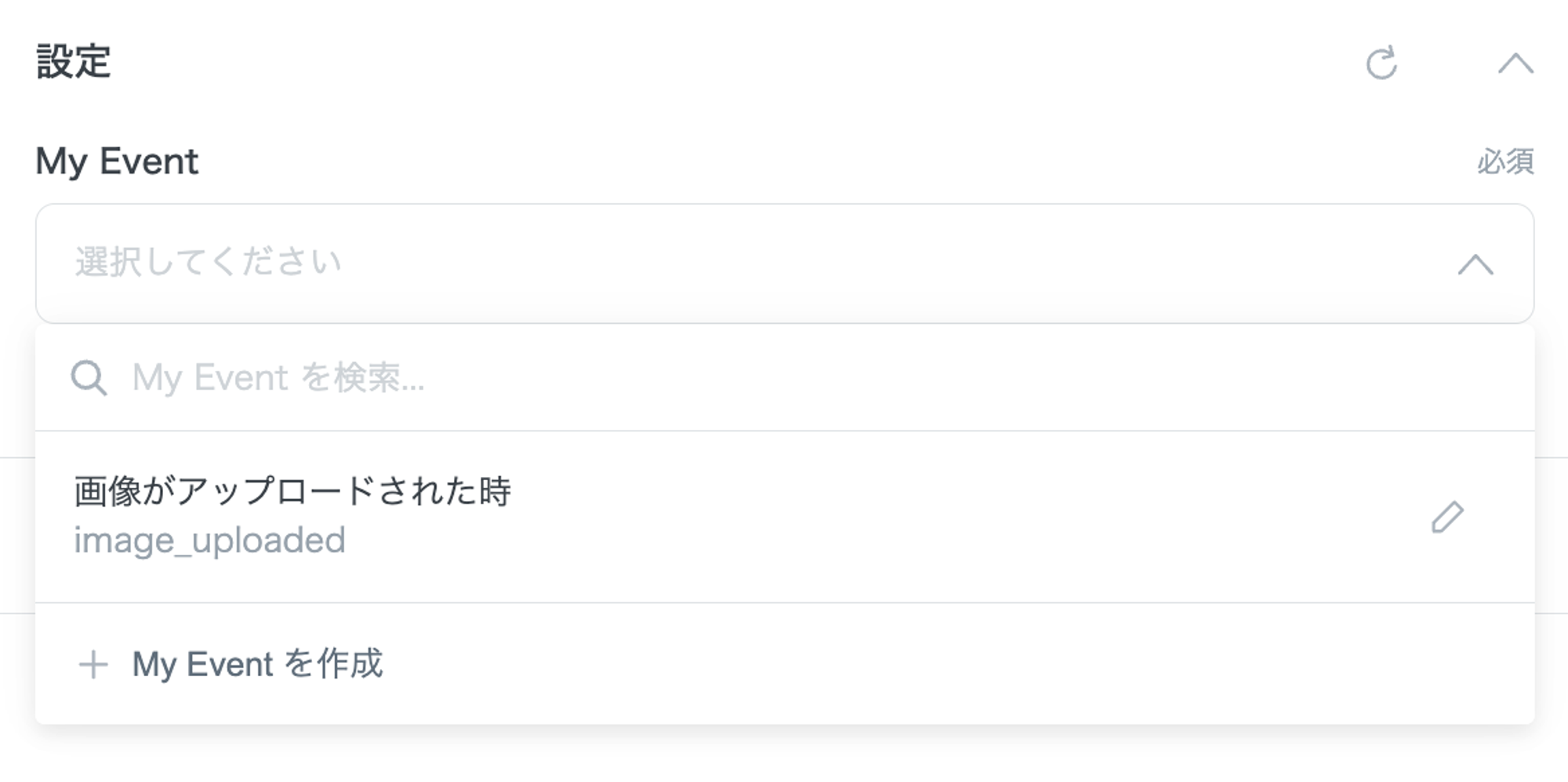
My Event の設定で「画像がアップロードされた時(image_uploaded)」を選択します。

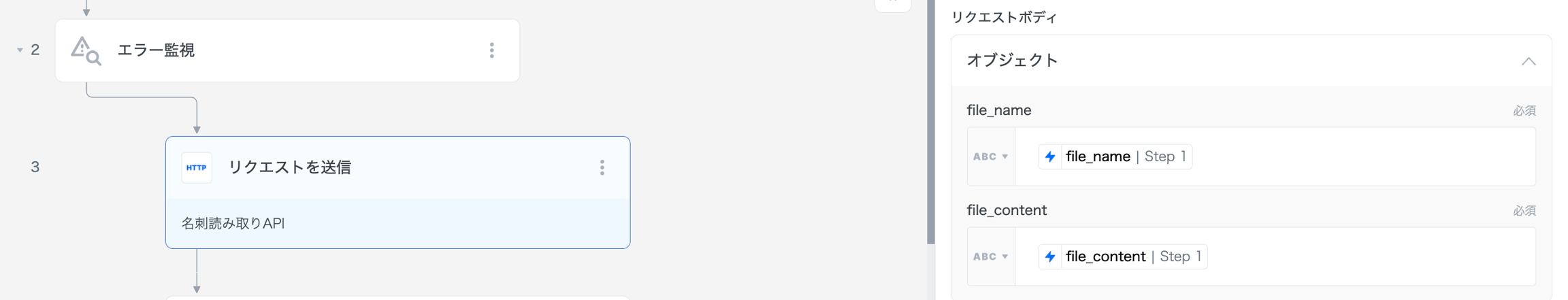
2-2. HTTPコネクタの設定を変更する
トリガーが変更されたことで、HTTPコネクタの設定を変更する必要があるため、修正していきます。
リクエストボディに指定する値を、Google Drive の値からMy Event の値に変更します。
file_name:My Event の file_name
file_content:My Event の file_content

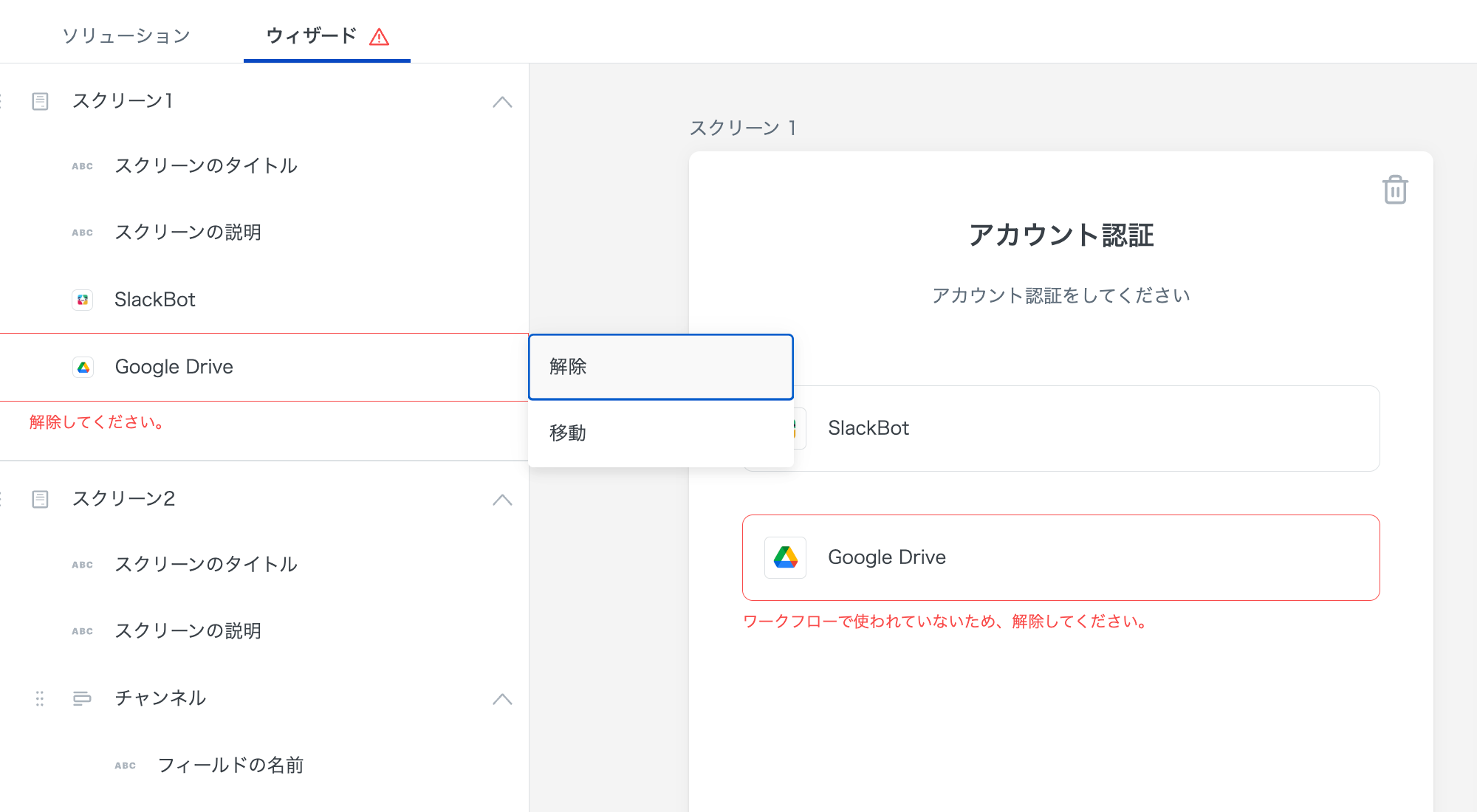
2-3. ウィザードからGoogle Driveを解除する
Google Driveの認証は使わないため、ウィザードから解除します。

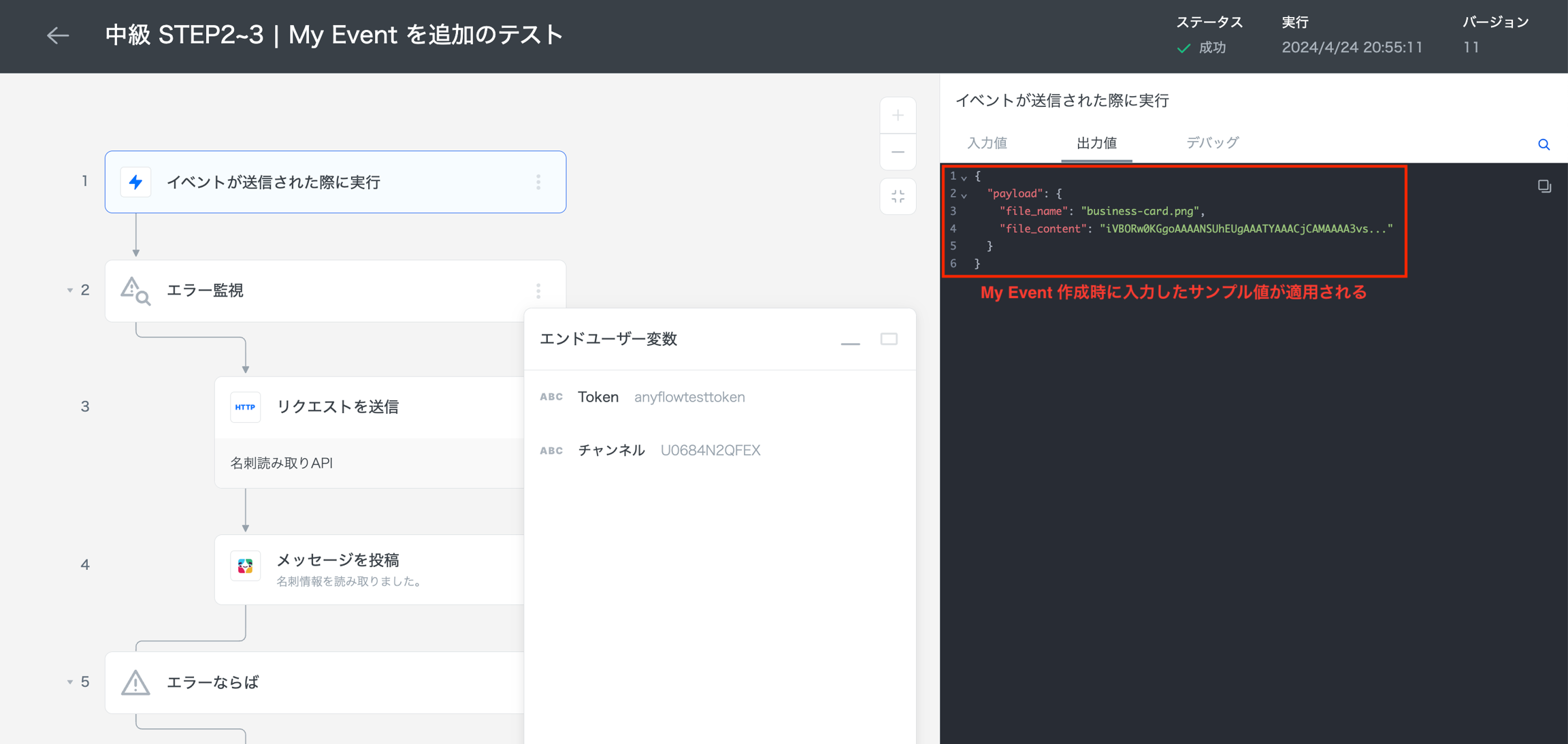
2-4. ソリューションをテストする
管理画面にて My Event を利用したソリューションをテストする場合、擬似的にMy Event が実行された扱いとなり、My Event のAPI をリクエストしなくてもテストが動きます。
My Event のペイロードで渡される値は、My Event 作成時に入力したサンプル値となります。

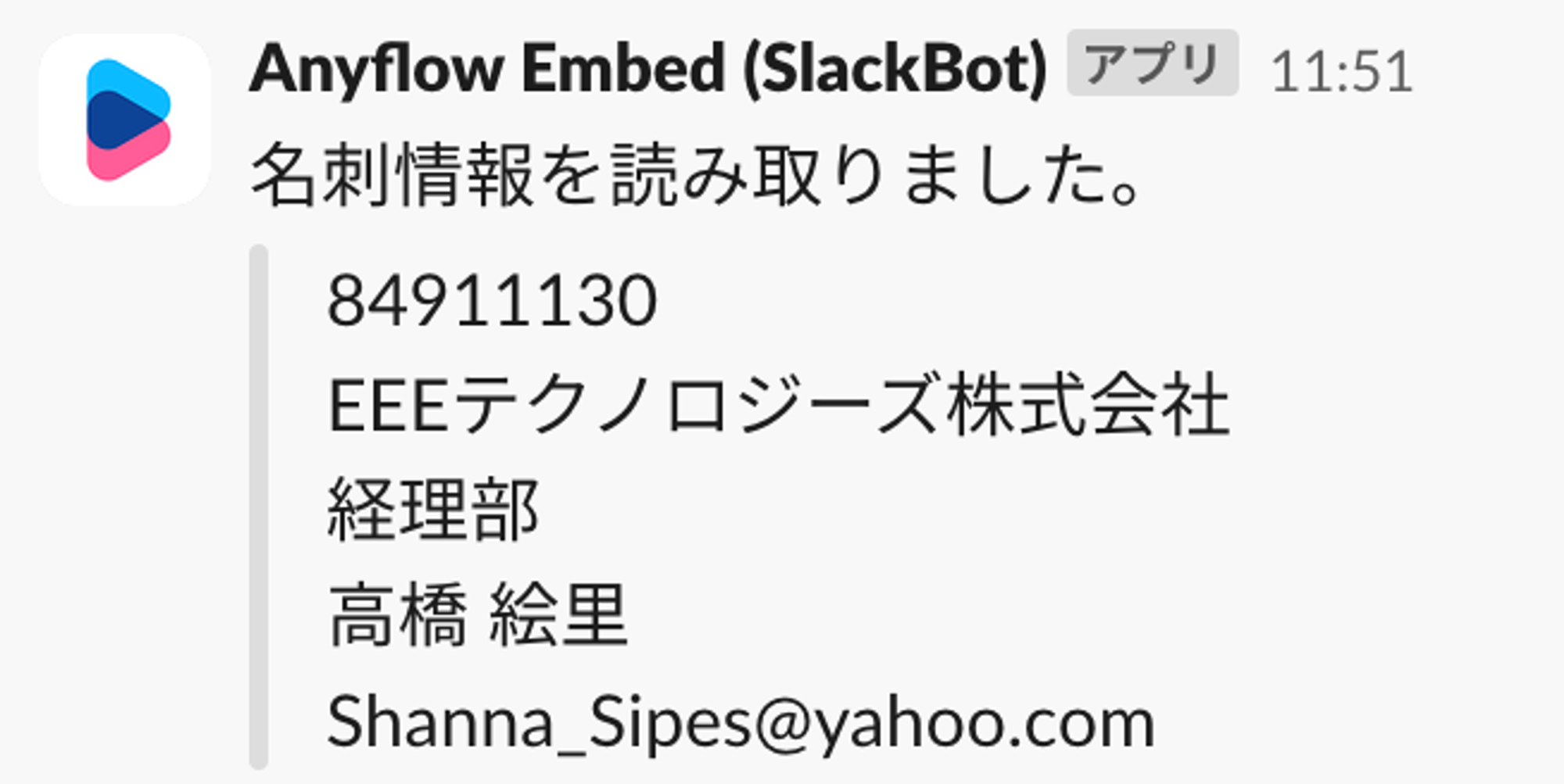
これまでと同様にSlackメッセージが投稿されれば、ソリューションの設定は完了です。

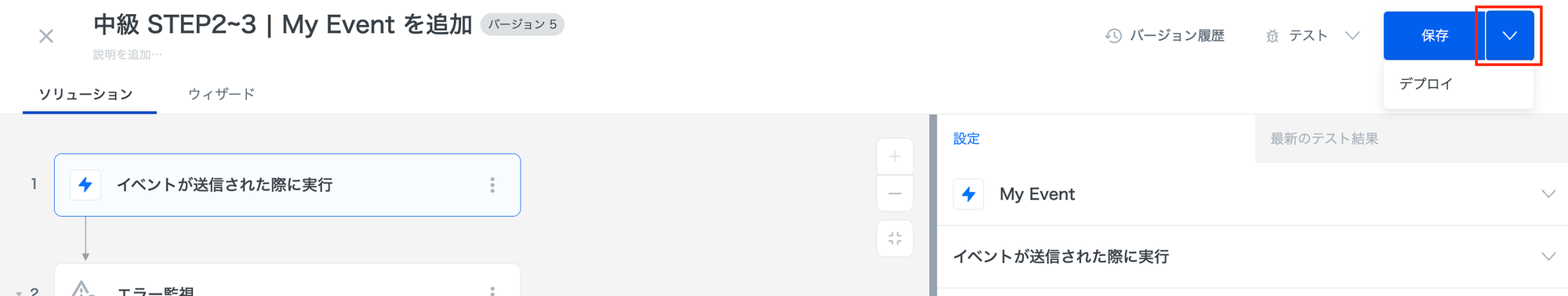
次のステップで必要となるため、ソリューションのデプロイを行います。
保存ボタンの隣にある矢印からデプロイを選択します。

3. ソリューションを提供する
実際にMy Event のAPI をリクエストする形でソリューションを実行していきます。
作成したソリューションをエンドユーザー向けの環境で提供する必要があります。
方法は二通りありますが、今回はSDKを用いる方法について説明していきます。
3-1. JWTを発行する
STEP2ではデモ環境を使ったため、JWTの発行はスキップされました。
今回はスキップできないため、自身の環境で処理を作成してください。
事前にAnyflow CS とやり取りが必要な部分があります。
手順
3-2. SDKを実装する
こちらのSDKドキュメントを参考に進めていきます。
手順
SDKをインストールする
JWTを使ってSDKを初期化、SDKインスタンスを取得する
今回作成したソリューションのIDを取得する
取得したIDを使ってウィザードを読み込む
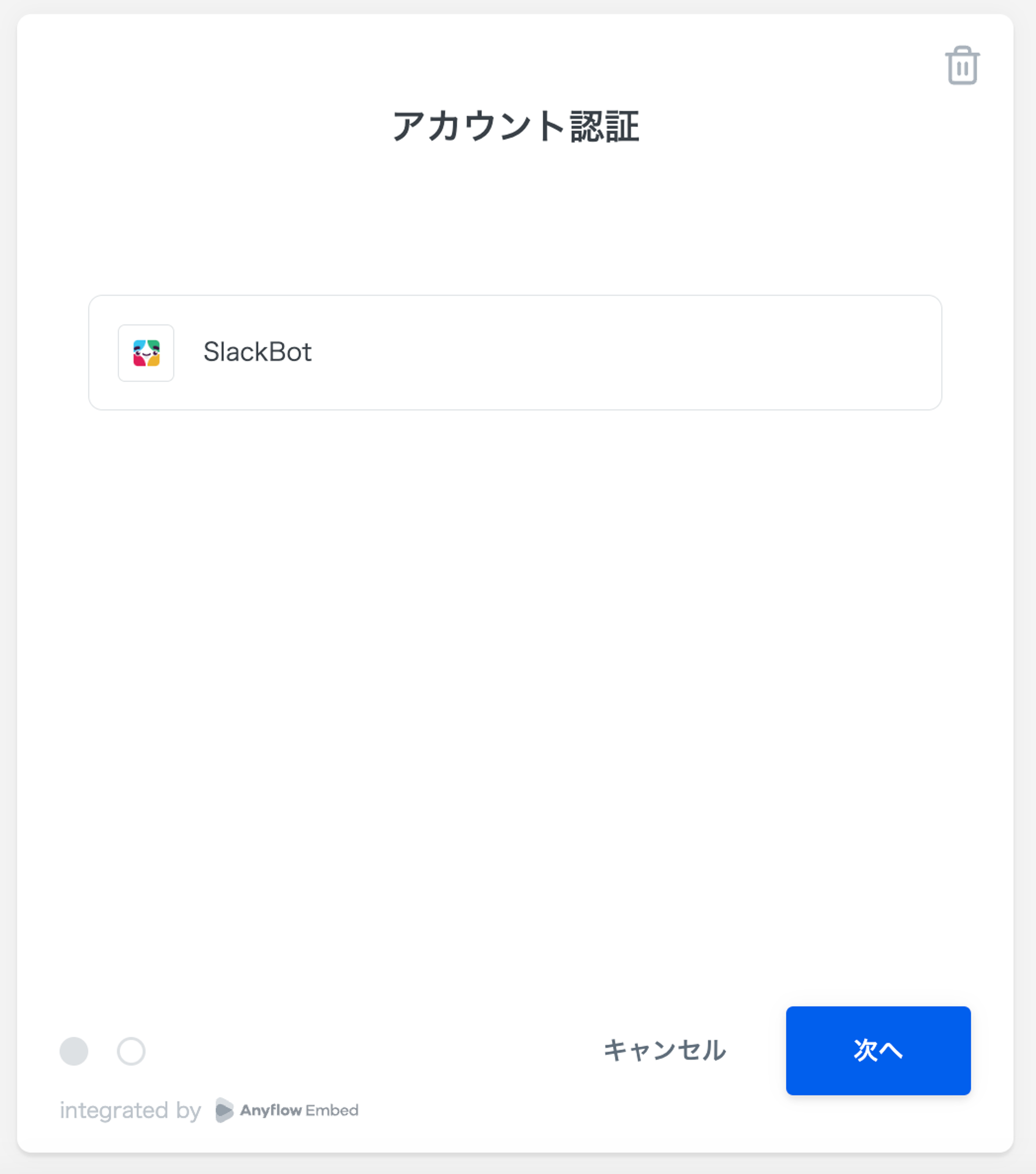
ウィザードが開き、以下の様な画面が表示されれば成功です🎉
エンドユーザーとして認証を行えば、My Event を受け取る準備ができました。

4. My Event を実行する
STEP2と同様に進めていきます。
“”の部分をJWT(signature)の値に置き換えてリクエストを行います

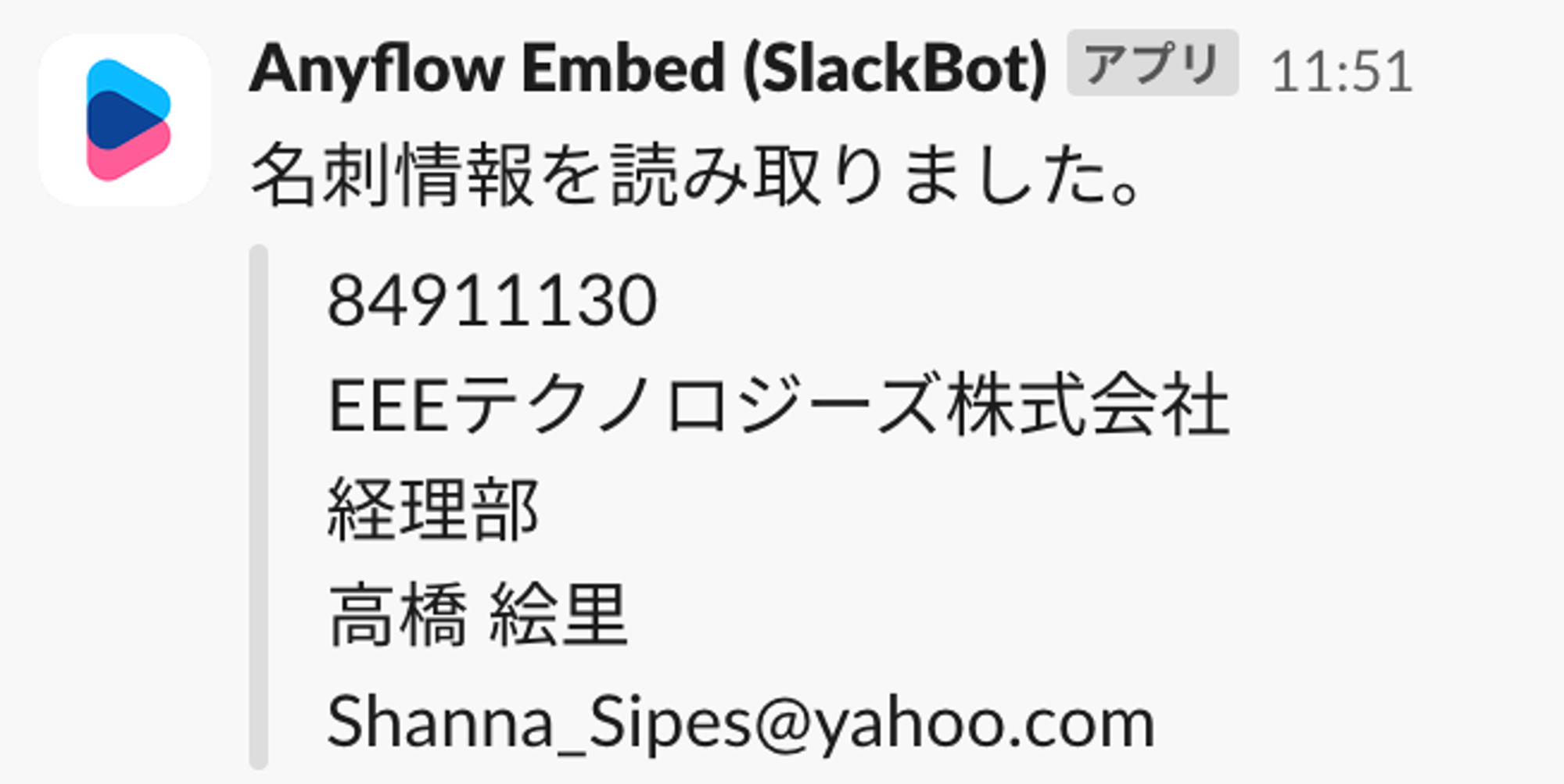
これまでと同様にSlackメッセージが投稿されれば成功です🎉

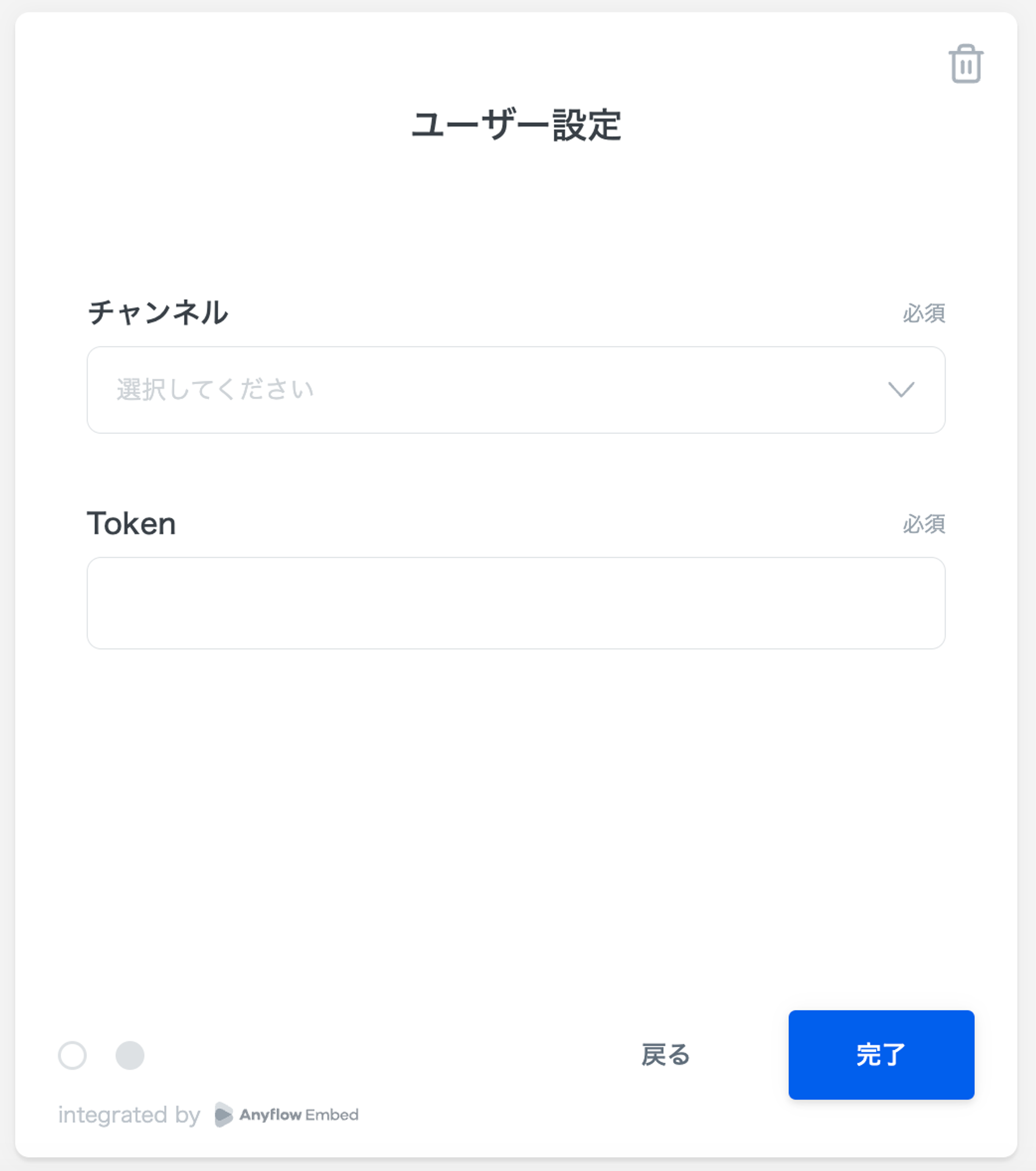
TIPS : トークン入力を省く方法
今回はソリューションの中で架空の名刺サービスAPIを利用しています。
この認証では、エンドユーザーが初回の認証時にウィザードでTokenの値を入力する必要があります。

しかし、もしこのAPIが自社プロダクトのAPIの場合、自社プロダクトにログインしているエンドユーザーが、再度自社プロダクトの認証を行うのは手間に感じるかもしれません。
この場合、Tokenの値をエンドユーザー変数で取得するのではなく、My Event のペイロードに含めてしまえば、エンドユーザーの入力は不要になります。

My Event は自社プロダクトの内部処理からリクエストできるため、tokenの存在をエンドユーザーが意識することなくソリューションを実行することが可能です。
まとめ
今回のセクションでは、My Event やSDKの実装について学ぶことができました。
STEP1の通り、HTTPコネクタを使えば独自のアクションを実現でき、
STEP2~3の通り、My Eventを使えば独自のトリガーを実現できます。
これらを活用してさらに自由度の高いソリューション作成を進めていきましょう!!
👉いよいよ、本番向けソリューションの構築へ
最終更新