SDK組み込みツアー
Anyflow SDKをプロダクトに組み込む手順について
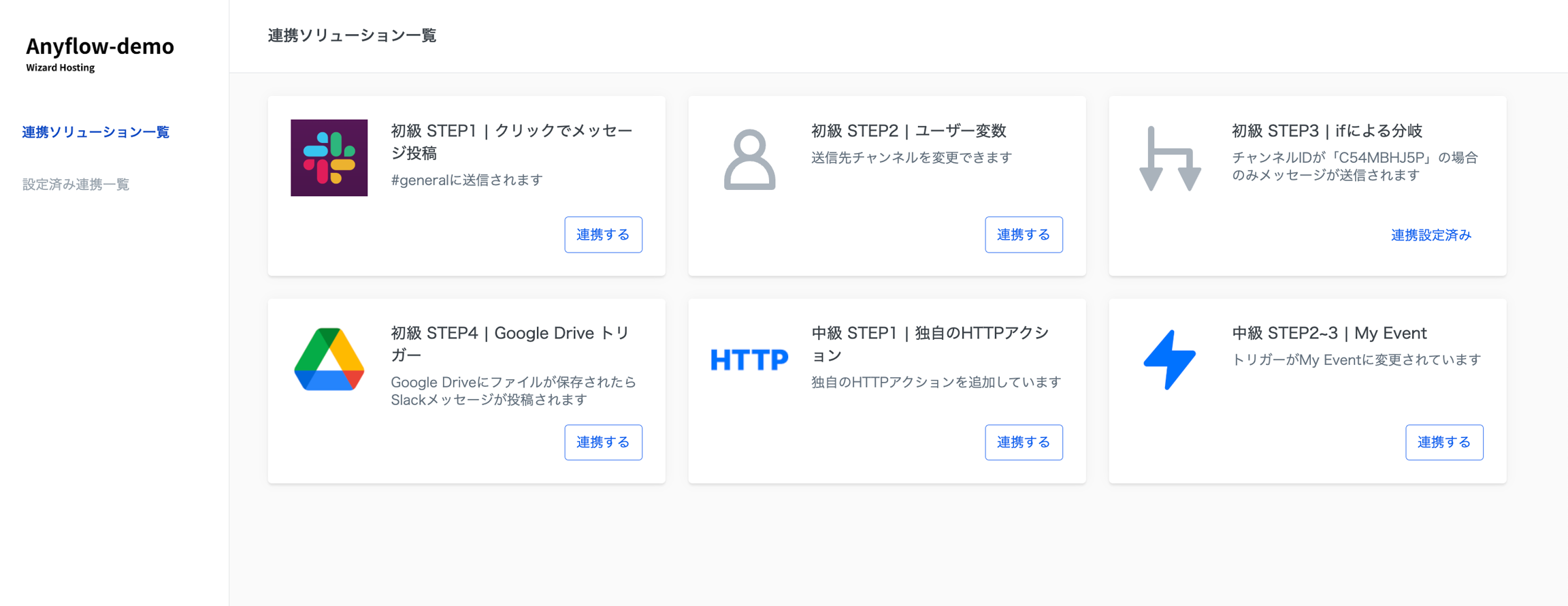
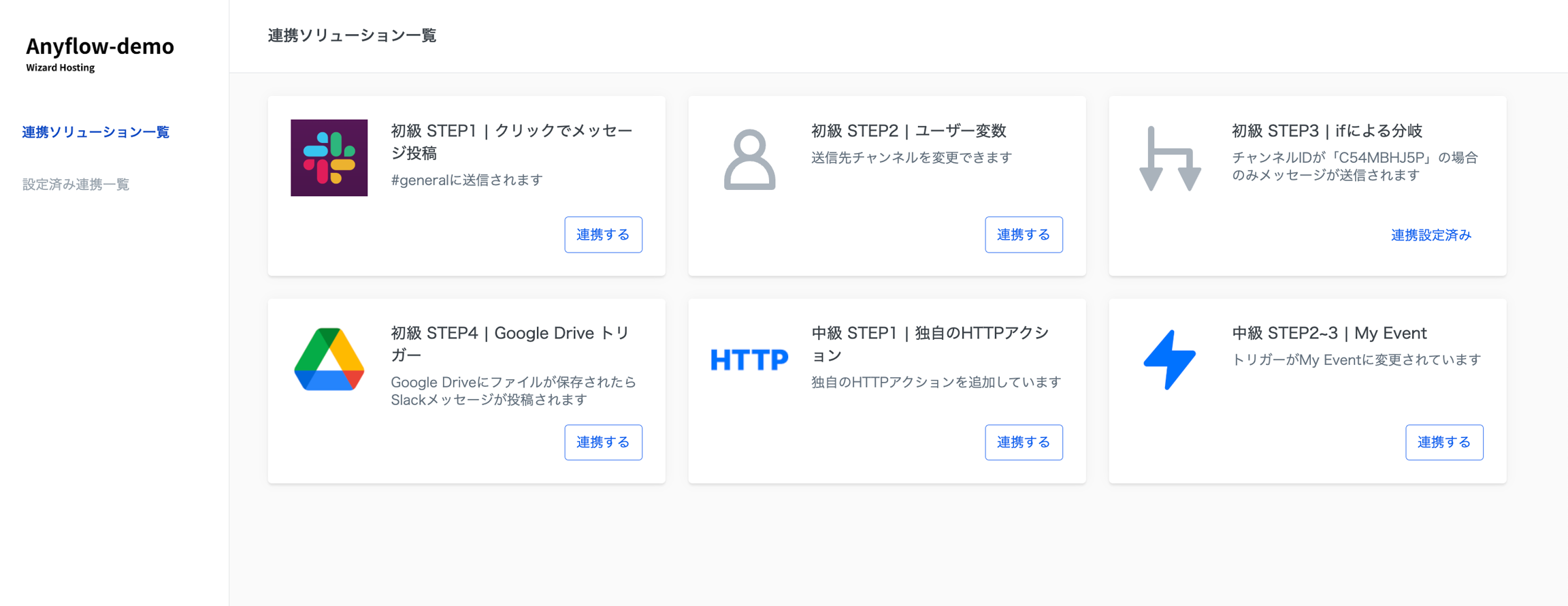
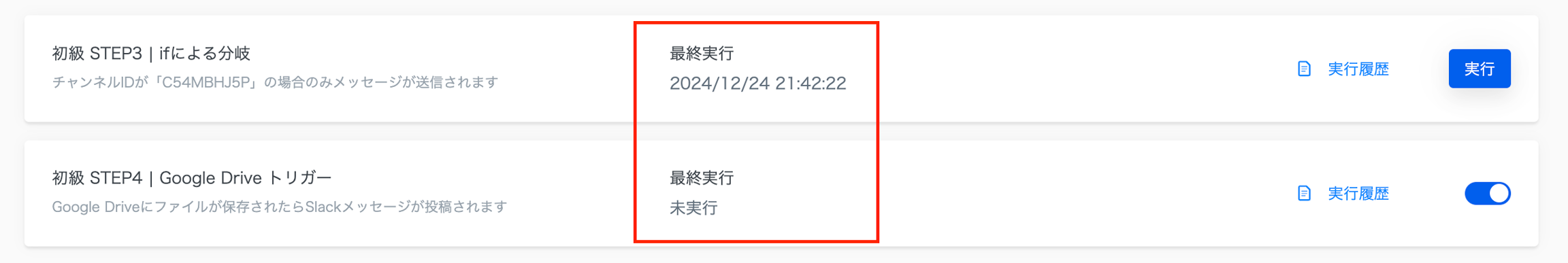
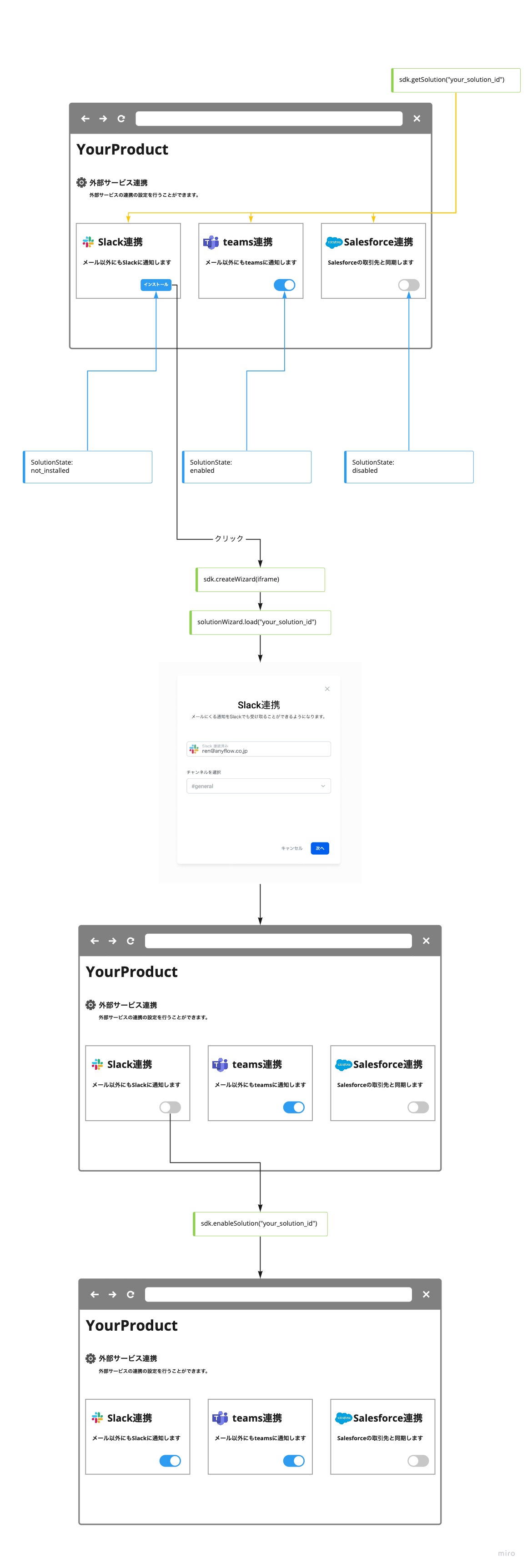
完成イメージ
連携ソリューション一覧画面(例)

設定済み連携一覧画面(例)

1. 初期設定
1-1. インストール
1-2. JWTの生成
1-3. SDKの初期化
2. 連携ソリューション一覧画面の実装
2-1. ソリューションの一覧を取得する

2-2. ソリューションのインストール状態を取得する

state
説明
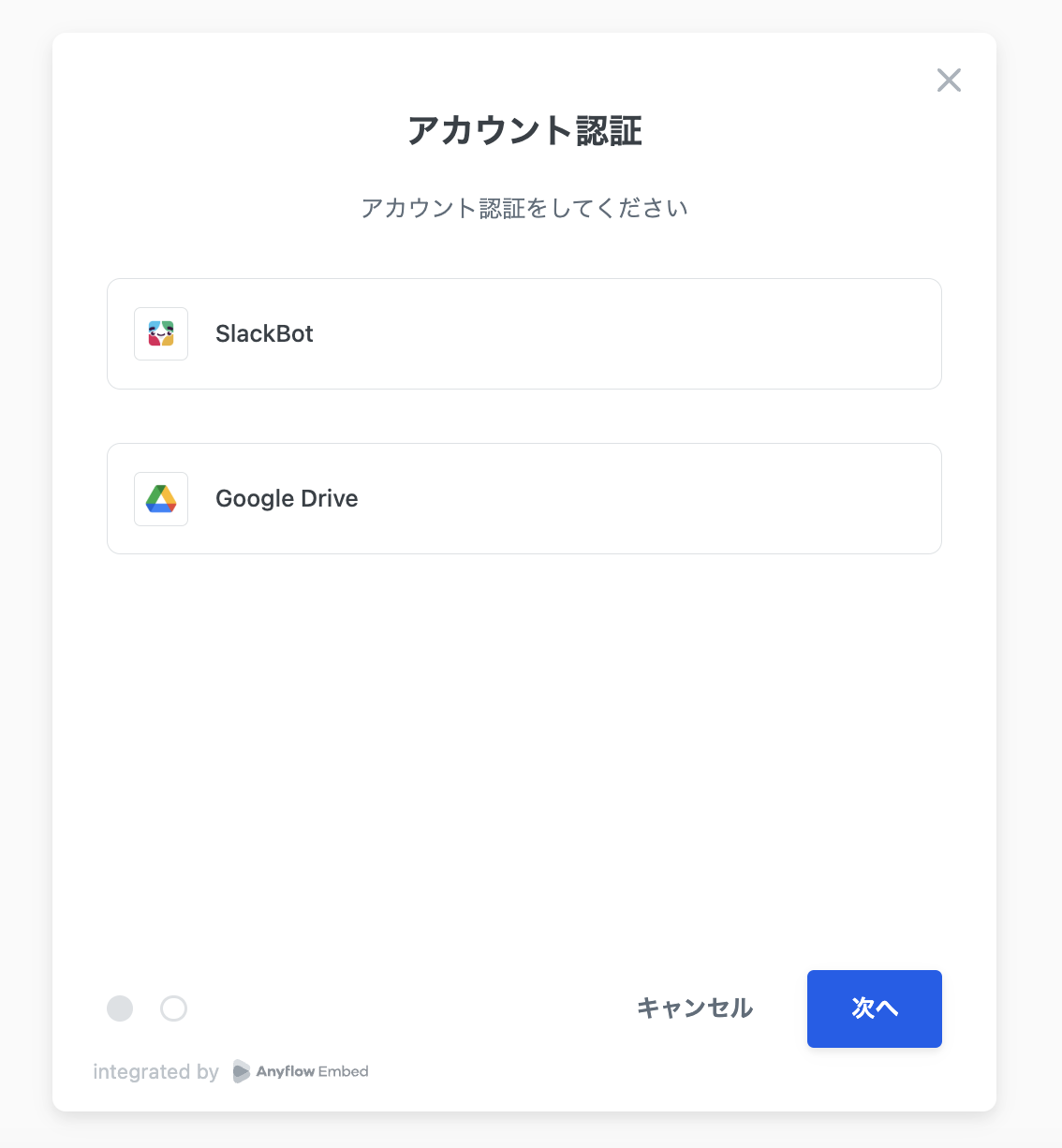
2-3. ボタンを押したらウィザードを立ち上げる

3. 設定済み連携一覧画面の実装
3-1. 設定済み連携の一覧を取得する



3-3. 手動実行の場合に実行ボタンを表示する

3-4. ソリューションの有効状態を切り替える
3-5. 実行履歴を表示する


参考:SDKメソッドと画面要素の関係

最終更新