HubSpotの会社データを取得する
HubSpotから会社データを取得する方法について
HubSpotの「会社データ」とは
HubSpotの「会社データ」の構造
{
"paging": {
"next": {
"link": "?after=NTI1Cg%3D%3D",
"after": "NTI1Cg%3D%3D"
}
},
"results": [
{
"associations": {
"additionalProp1": {
"paging": {
"next": null,
"prev": {
"before": "string",
"link": "string"
}
},
"results": [
{
"id": "string",
"type": "string"
}
]
},
"additionalProp2": {
"paging": {
"next": null,
"prev": {
"before": "string",
"link": "string"
}
},
"results": [
{
"id": "string",
"type": "string"
}
]
},
"additionalProp3": {
"paging": {
"next": null,
"prev": {
"before": "string",
"link": "string"
}
},
"results": [
{
"id": "string",
"type": "string"
}
]
}
},
"createdAt": "2024-04-15T01:19:55.574Z",
"archived": true,
"archivedAt": "2024-04-15T01:19:55.574Z",
"propertiesWithHistory": {
"additionalProp1": [
{
"sourceId": "string",
"sourceType": "string",
"sourceLabel": "string",
"updatedByUserId": 0,
"value": "string",
"timestamp": "2024-04-15T01:19:55.574Z"
}
],
"additionalProp2": [
{
"sourceId": "string",
"sourceType": "string",
"sourceLabel": "string",
"updatedByUserId": 0,
"value": "string",
"timestamp": "2024-04-15T01:19:55.574Z"
}
],
"additionalProp3": [
{
"sourceId": "string",
"sourceType": "string",
"sourceLabel": "string",
"updatedByUserId": 0,
"value": "string",
"timestamp": "2024-04-15T01:19:55.574Z"
}
]
},
"id": "string",
"properties": {
"additionalProp1": "string",
"additionalProp2": "string",
"additionalProp3": "string"
},
"updatedAt": "2024-04-15T01:19:55.574Z"
}
]
}Anyflow Embedで取得する

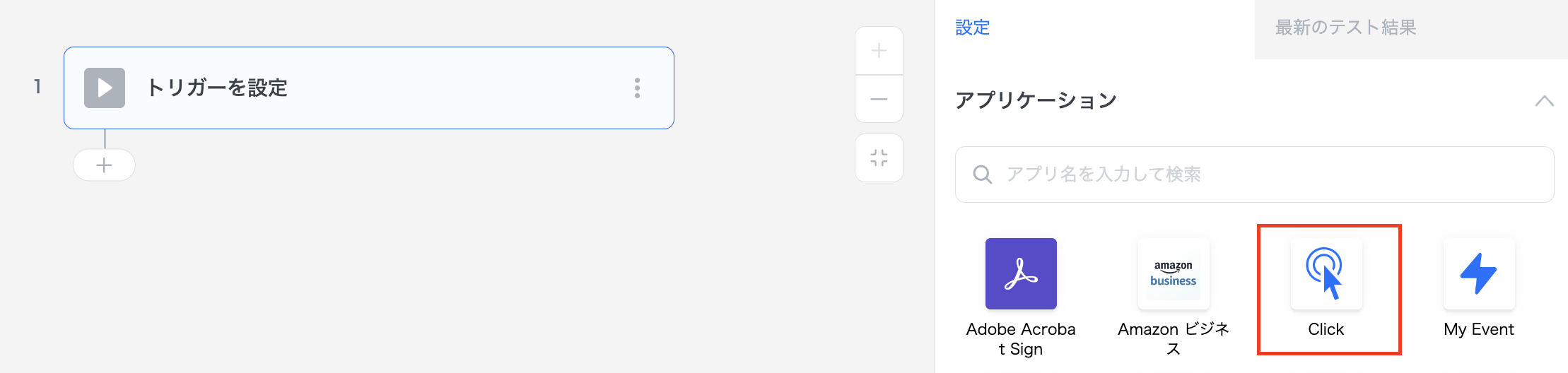
1.Clickトリガーを設定する

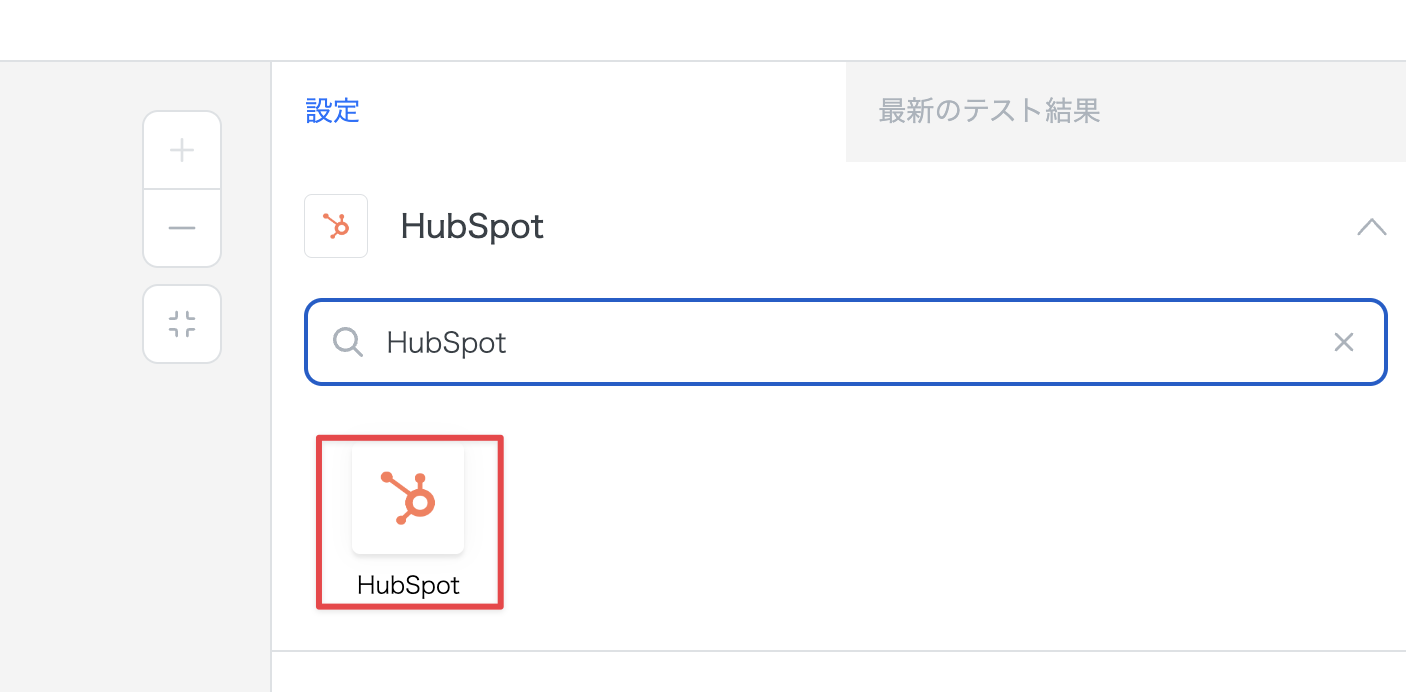
2.HubSpot コネクタを設定する

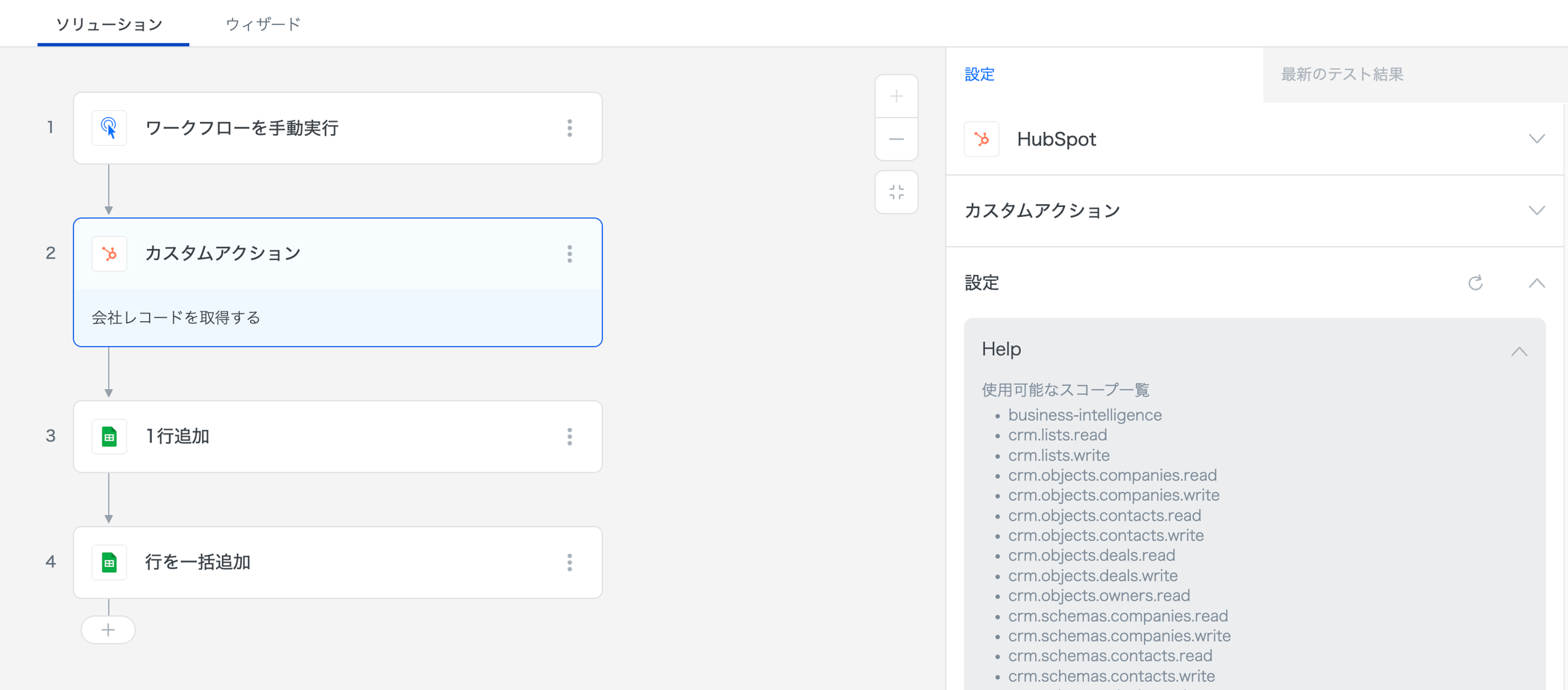
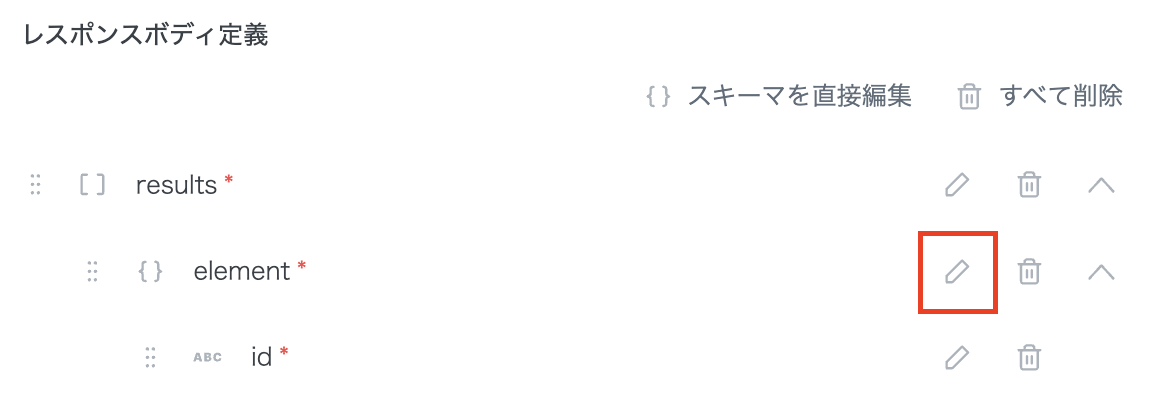
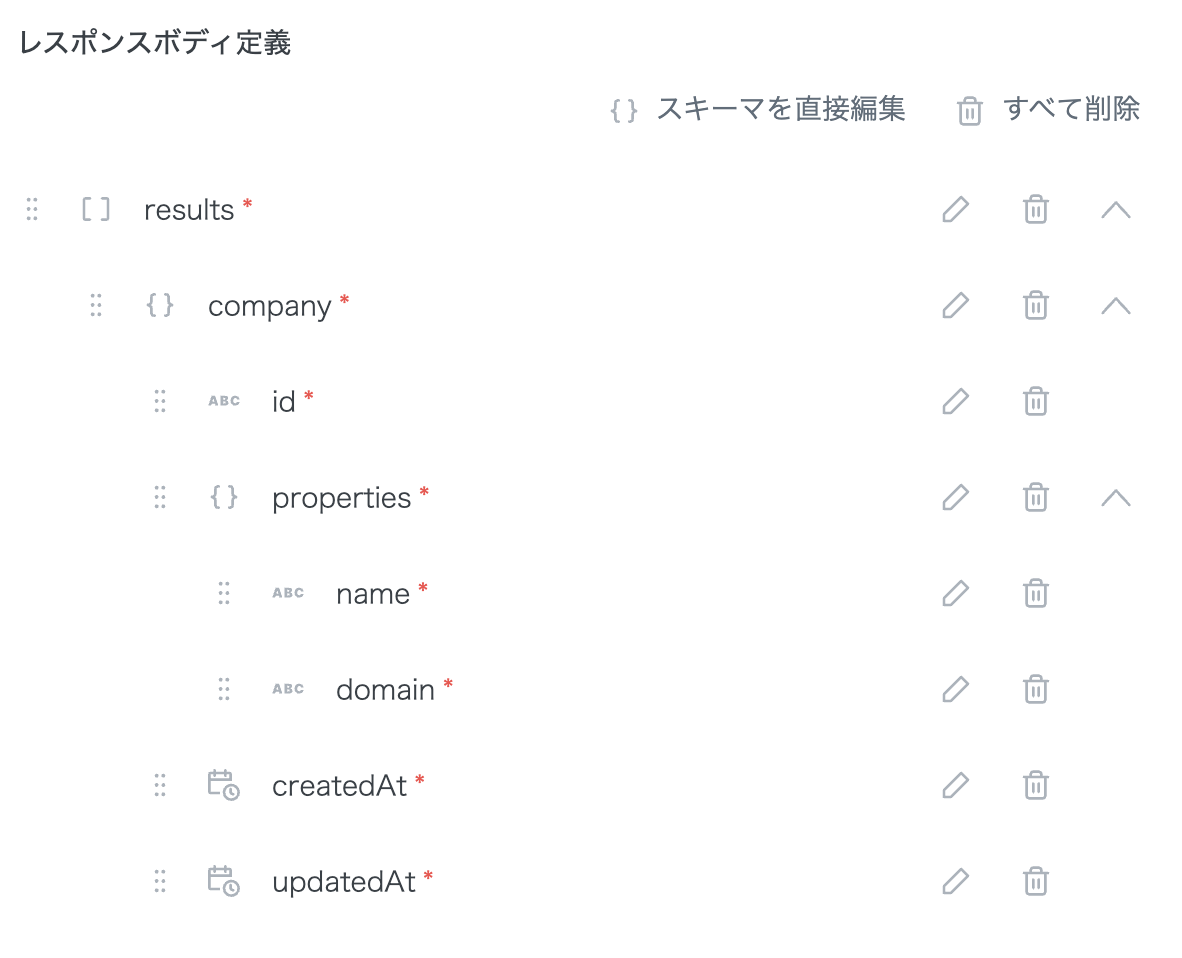
3.HubSpot のカスタムアクションを設定する
設定項目名
設定値


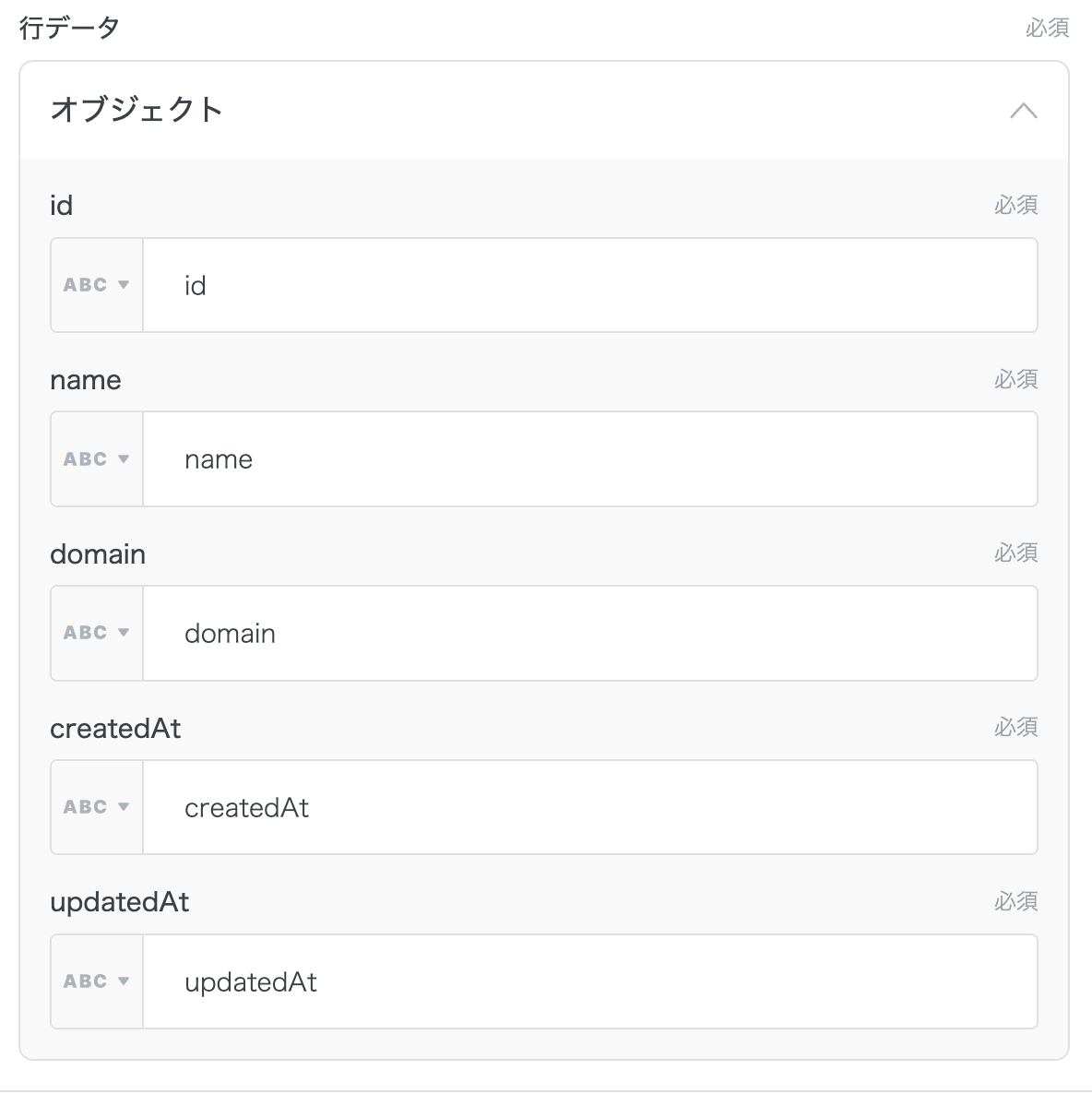
4.スプレッドシートの列名を設定する
設定項目名
設定値


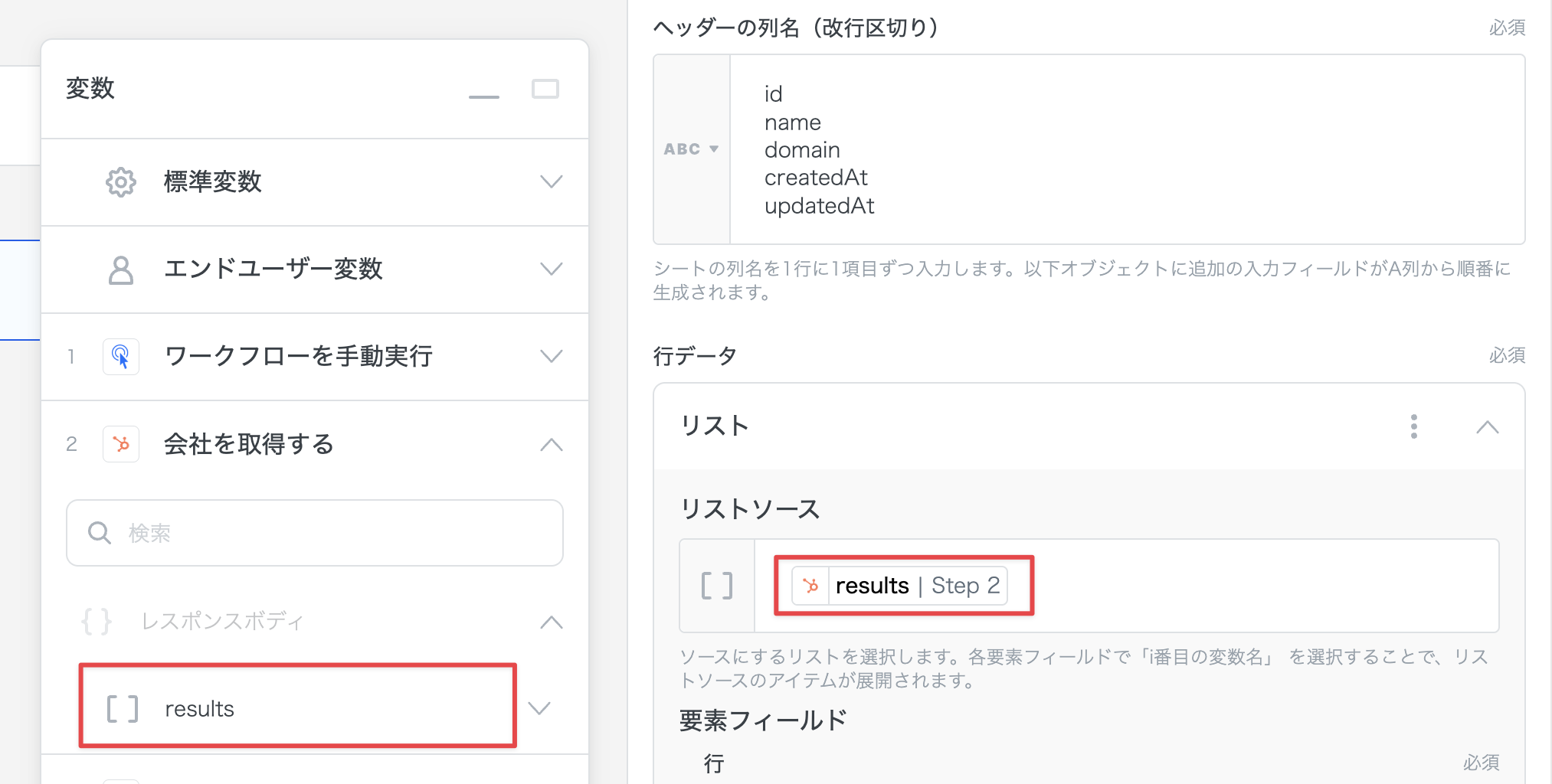
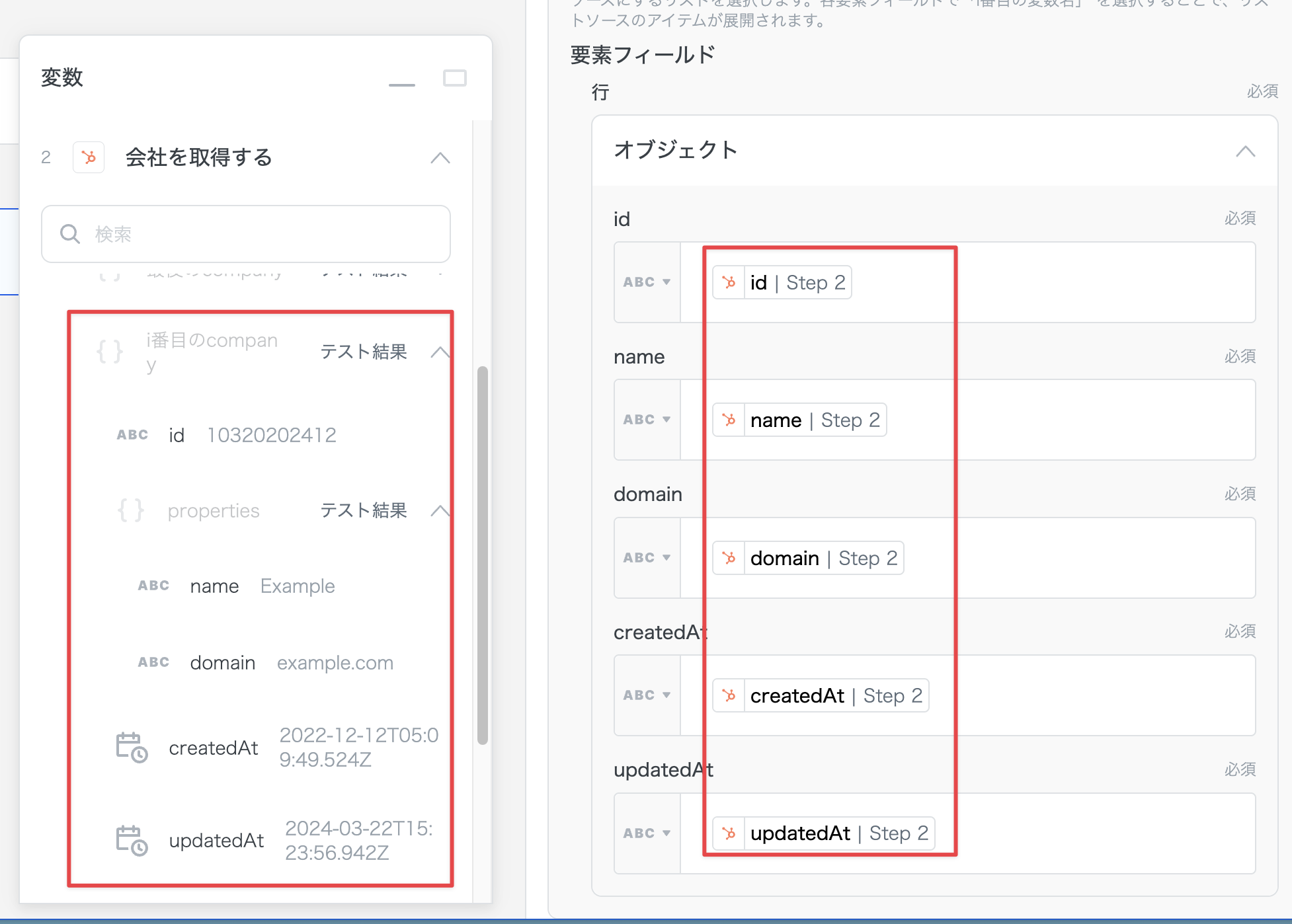
5.スプレッドシートに一括追記する
設定項目名
設定値


6.ウィザードを設定する
7.テストを行う
最終更新